Die Veränderungen in den Kommunikationstechnologien haben auch zu enormen Veränderungen im Design-Workflow geführt. Vor allem hat sich die Zusammenarbeit zwischen Designern und ihren Kunden verändert.
Ging man früher oft eher intuitiv (war man nicht eher Künstler als Ingenieur?) und meist inhaltsgetrieben vor (Form follows Content), so hat sich mittlerweile durch moderne Design- und Kommunikationstheorien eine nutzerzentrierte und analytische Herangehensweise etabliert.
Zauberte man früher als Designer bei Präsentationen gerne wie ein Zauberkünstler das Kaninchen aus dem Zylinder, so nimmt man heute den Kunden in vielen kleinen Schritten mit auf den Weg zum finalen Endergebnis, das dann für ihn keine Überraschung mehr darstellt, da es in vielen Workshops und Meetings gemeinsam erarbeitet wurde.
In den letzten zwölf Jahren durfte ich in verschiedenen Positionen und Agenturen die unterschiedlichsten Arbeitsabläufe ausprobieren. Und immer wieder wurde ich von Projektleitern, Vorgesetzten und Kunden gefragt, wie denn der ideale Design-Workflow aussehe und was letztendlich das Ergebnis einer visuellen Konzeption sei.
Um es gleich vorweg zu sagen: Es gibt nicht den einen, immer gleichen, perfekten Weg. Jedes Projekt, jedes Budget erfordert einen eigenen, individuell angepassten konzeptionellen Weg.
Auch aus diesem Grund gibt es eine Reihe von etablierten Vorgehensweisen, die, richtig angewandt, sicherlich alle auf die eine oder andere Weise erfolgreich sind.
Sei es die Design-Thinking-Methodologie oder die 5-Phasen-Vorgehenweise von Jesse James Garrett aus dem Jahr 2002, das an sich gar keinen Workflow darstellt, sondern eher modellhaft darstellt, woraus eine User Experience eigentlich besteht.
Die 5 Phasen des Design Thinking Prozesses
Im Jahr 2002 veröffentlichte Jesse James Garrett mit The Elements of User Experience ein Standardwerk darüber, wie UX-Design in Unternehmen umgesetzt werden kann. Sein Modell der fünf Schichten des User Experience Designs bildet dabei die Grundlage.
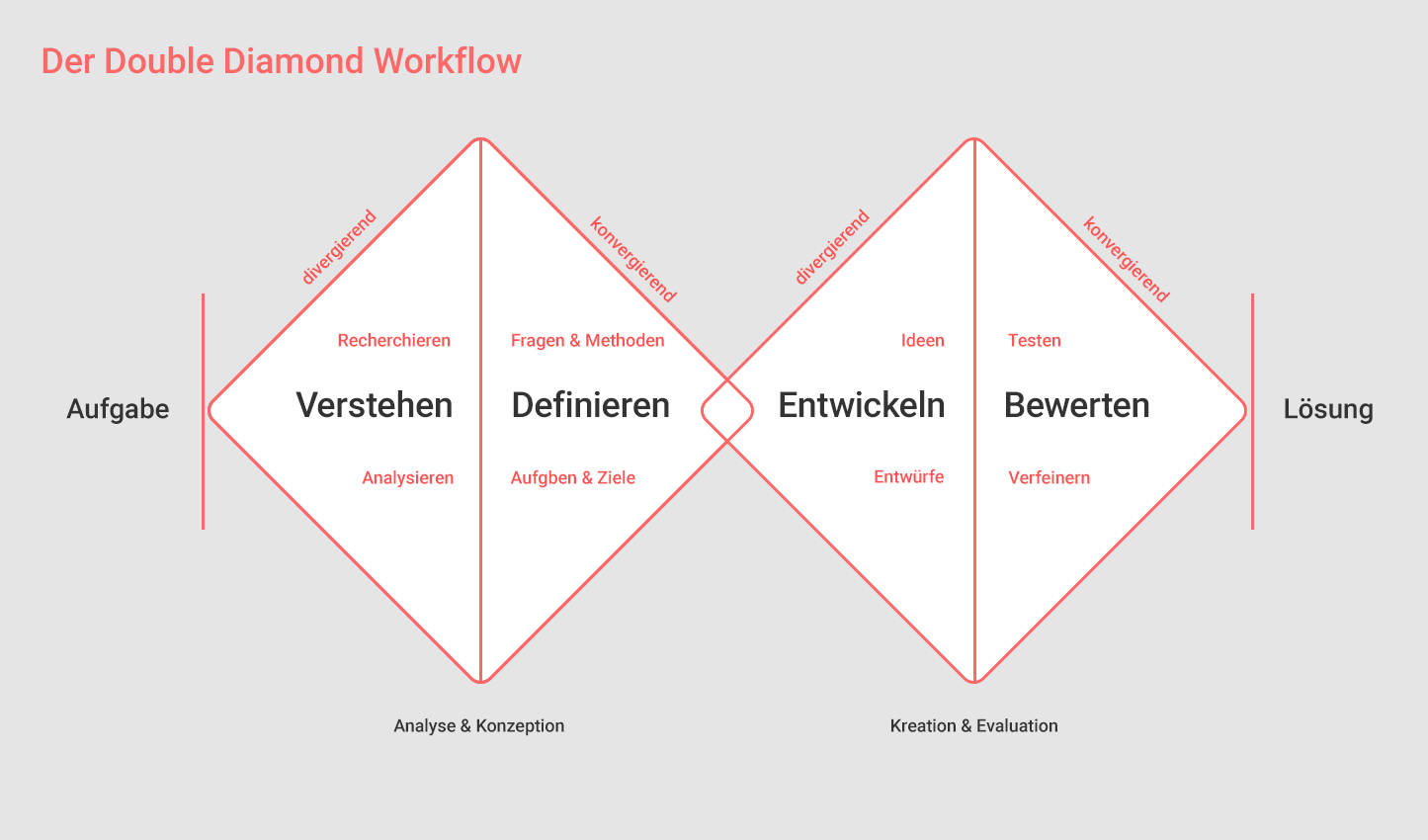
Auch sehr interessant ist das Revamped Double Diamond workflow model von Dan Nessler,
die mir etwas zu detailliert und kompliziert erschien, aber als Vorlage für eine der beiden folgenden Grafiken diente.
Allen gemeinsam ist, dass man jedes grössere Projekt in mindestens vier bis sechs Phasen gliedern sollte, in denen man mit unterschiedlichen Methoden zu ganz unterschiedlichen Arbeitsergebnissen kommt und dabei einen nutzerzentrierten Ansatz verfolgt.
Einig ist man sich auch darin, in jeder Phase so tief wie möglich zu gehen, d.h. zu 100% auf die zuvor definierten Ziele der jeweiligen Phase zu fokussieren.
So habe ich in den letzten Jahren in grossen und kleinen UX-Projekten meine eigene optimale Vorgehensweise entwickelt, die aus allen genannten Modellen das Beste herausholt.
Dazu habe ich die folgenden zwei Diagramme erstellt, die den Workflow aus jeweils einer anderen Perspektive darstellen:
Die vier Phasen einer optimalen UX Design-Entwicklung:
1. Entdecken (Vorbereitungs- und Planungsphase)
Eine sorgfältige Vorbereitungs- und Planungsphase ist für jedes Projekt von entscheidender Bedeutung. Dies ist wichtig, da in dieser Phase einige zeit- und kostenempfindliche Elemente in den Boden gerammt werden, die nur schwer zu verschieben sind. Sehr wichtig ist das Briefing.
Wenn in dieser Phase nicht die richtigen Fragen gestellt werden, können später oft keine Antworten gefunden werden.
In dieser Phase versuche ich, aufbauend auf der Design-Thinking-Methodik, möglichst alle Bereiche meines Auftraggebers zu verstehen, also die dahinterstehenden Menschen, die damit verbundenen Technologien und das Geschäftsmodell.
Wie verdient unser Kunde sein Geld und was erwartet er von uns? Was sind die Besonderheiten seines Geschäftsmodells? Wer sind seine Kunden? Mit welchen Problemen hat er zu kämpfen und wo liegen seine Chancen?
Um unseren Kunden später beraten und ihm Lösungen für seine Probleme anbieten zu können, muss er uns zunächst auf sein Niveau heben. Das heißt, er muss uns in sein Geschäftsmodell einweihen, in seine Erfolge und Misserfolge – in die Risiken, die ihn vom Scheitern bedrohen könnten. Wir müssen die DNA kennen, den Kern des Unternehmens, seine Produkte oder Dienstleistungen – seine Vision, seine Leidenschaft.
Oft ist es sinnvoll, zu Beginn der Zusammenarbeit eine Vertraulichkeitserklärung zu vereinbaren, damit beide Seiten wissen, dass keine Geschäftsgeheimnisse in falsche Hände geraten und eine vertrauensvolle Zusammenarbeit gewährleistet ist.
Nur durch den offenen Austausch aller relevanten Informationen und die Beantwortung aller aufkommenden Fragen kann ein UX Designer seinem Kunden helfen.
Aufgaben/Ziele dieser Phase:
Informationen sammeln/recherchieren
Methoden:
- Briefing-Workshop
- Studium aller vorliegenden konzeptionell-relevanten Artefakte
(Evaluierung CI/CD, Lasten-/Pflichtenheft, …) - Umfassende Recherchen (Stakeholder-Interviews, Umfeld- und Zielgruppenanalyse)
- Problem- und Potenzialanalyse
Ergebnisse:
- Fixierung der konzeptionellen Anforderungen und Rahmenbedingungen
- Definition der Aufgaben & Ziele, der zu untersuchenden Fragestellungen und möglichen Vorgehensweisen
- Zeit- und Budgetplanung (Roadmap)
2. Definieren (Konzeptionsphase)
Ziel dieser Phase ist es, die Aufgaben sowie erste Lösungsansätze / Stossrichtungen für die nachgelagerte Kreationsphase zu liefern – basierend auf dem Wissen über die Nutzer, dem Produkt oder der Anwendung und den Rahmenbedingungen.
Daher sind in dieser Phase sowohl Recherchen als auch eine detaillierte Analyse der Nutzerbedürfnisse von zentraler Bedeutung.
In einen weiteren Schritt geht es nun darum, die vielen gesammelten Einzelinformationen zu verstehen und zu einem sinnvollen und verständlichen Leitfaden oder Kommunikationskonzept zusammenzufassen. In der Methodik des Design Thinking wird dies auch als «Point of View» bezeichnet. Falls dieses Konzept umfassender ist und vor allem langfristig ausgelegt ist, handelt es ich im Prinzip und eine «UX-Strategie».
Aufgabe:
Verstehen
Methoden:
Expert-Review, Cognitive Walkthroughs, User Research, Best-Practice-Recherchen, Workshops
Ergebnisse:
Point-of-View bzw. UX-Strategie mit detaillierten Aussagen zu Ziel- und Nutzergruppen sowie Nutzerbedürfnissen (dies kann über Empathy Maps oder Personas und User Journeys erfolgen), zur strategischen Positionierung (Kommunikationsziele, Alleinstellungsmerkmale, Nutzenversprechen, Tonalität) und weiteren wichtigen Parametern (eingesetzte Technologien, Content-Strategie, …).
3. Ideenfindung (Kreationsphase)
In dieser Phase konzentrieren wir uns zunächst voll und ganz auf die Generierung von Ideen und Lösungsvorschlägen, die wir in der Folge bewerten, weiterentwickeln, kombinieren oder auch wieder verwerfen.
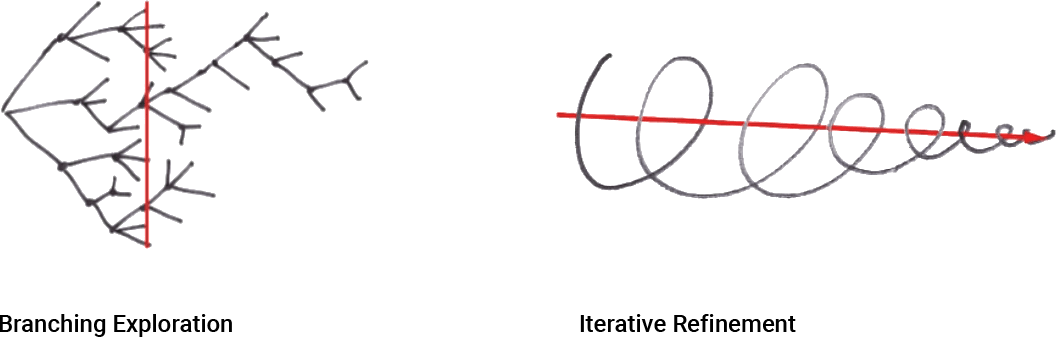
Gerade zu Beginn dieser Phase ist es wichtig, nicht nur eine einzige «beste» Lösung zu finden, sondern ein möglichst breites Spektrum an Ideen zu entwickeln, aus denen man später auswählen kann oder die sich durch Verfeinerung oder Kombination zu etwas völlig Neuem entwickeln können, auf das man vor Ort nie gekommen wäre.
Deshalb ist es wichtig, die Ideenfindung von der Ideenbewertung zu trennen. Auf diese Weise können Sie Ihrer Phantasie und Kreativität freien Lauf lassen und gleichzeitig Ihren rationalen Verstand (bzw. Ihre linke Gehirnhälfte) beruhigen, welcher erst zu einem späteren Zeitpunkt wieder zum Einsatz kommt.
Während der gesamten Kreativitätsphase werden die Fragen und Ergebnisse in iterativen Schleifen verfeinert. Am Ende liegt das Rohmaterial für den Bau von Prototypen und den konkreten Lösungen vor.

Abbildung von Bill Buxton, Sketching User Experiences
Es gibt viele Kreativtechniken, die in dieser Phase sinnvoll eingesetzt werden können; sie alle aufzuzählen würde hier den Rahmen sprengen. Eine sehr wichtige Methode ist jedoch die konstruktive oder konkrete Visualisierung, d.h. das Prototyping selbst kann eine Ideenfindungstechnik sein. Wenn man etwas «produziert», kommt man schnell an Punkte, an denen Entscheidungen getroffen werden müssen, was wiederum die Entwicklung von Ideen auf dieser Basis fördert. Ein erstes grobes Konzept wird schnell zu einer konkreten Lösung.
Aufgaben:
Entwicklung von Ideen und Lösungen in den Bereichen…
Informationsarchitektur
Methoden: Content-Audit, Workshops, Card-Mapping und Card-Sorting
Arbeitsergebnisse: Strukturdiagramme, Excel-Tabellen, Sitemaps …
Interaction Design
Methoden: Mind Mapping, Wireframing
Arbeitsergebnisse: Scribbles, Flowcharts, Wireframes
Visuelle Gestaltung
Methoden: Design in Photoshop, XD, figma und anderen Tools
Arbeitsergebnisse: Moodboards, Mockups
4. Feinausarbeitung (Evaluierungs- und Optimierungsphase)
Die Aufgabe dieser Phase ist die iterative Erstellung von Prototypen zur Beantwortung von Fragen, die Sie iterativ zu Ihrer endgültigen Lösung führen.
Zu Beginn dieser Phase ist es ratsam, Low-Fi-Prototypen zu erstellen, die billig und schnell zu bauen sind, aber ein einfaches und nützliches Feedback liefern. Als Testpersonen können dazu auch erst Mal Kollegen und Freunde herhalten. Je näher Sie dem Endergebnis kommen, desto mehr sollten Sie den/die Prototypen und die Fragen verfeinern. Dann sollten Sie auf jeden Fall auch Testpersonen aus Ihren tatsächlichen Ziel- und Nutzergruppen einbeziehen!
Ein Prototyp kann alles sein, was mit einem Benutzer interagiert, sei es eine Wand aus Post-it-Zetteln oder ein Klickdummy aus Wireframes. Es hängt ganz von den Fragen ab, die beantwortet werden müssen. Wollen Sie die Namen einer Navigation testen oder die Selbsterklärungskraft einer komplexen Benutzerführung?
Prototypen helfen bei der Kommunikation. Wenn ein Bild mehr sagt als tausend Worte, dann sagt ein Prototyp mehr als tausend Bilder.
Besonders wertvoll sind Prototypen in der Kundenkommunikation. Häufig sind die Stakeholder auf Unternehmensseite mit der zunehmenden Komplexität der Anforderungen und Fragestellungen überfordert oder können den komplexen Projektiterationen nicht folgen. Dies kann schwerwiegende Folgen für den Projektverlauf haben, da es den Entscheidungsträgern auf Kundenseite dann schwerfällt, die notwendigen Entscheidungen richtig und zeitnah zu treffen.
Prototypen ermöglichen ein schnelles und kostengünstiges Scheitern.
Jeder Fehler, der bereits im Prototyp und nicht erst vor oder nach dem Go-live entdeckt wird, spart Zeit und Nerven.
Aufgabe:
Arbeitsergebnisse validieren und optimieren
Methoden:
- Synthesis of the work results of the creation phase to testable prototypes
- Execution and evaluation of user tests
Ergebnisse:
Antworten, neue Anforderungen oder funktionierende Lösungen