Inhaltsstruktur und Navigation müssen sich gegenseitig unterstützen.
Sowohl eine schwer verständliche Struktur als auch eine umständliche oder nicht erwartungskonforme Navigation hindern die Nutzer daran, das zu finden, was sie suchen.
Einige Worte zur zugrundeliegenden Informationsarchitektur
Die Informationsarchitektur bildet die Grundlage für die Auffindbarkeit von Informationen, Funktionen, Diensten und Produkten. Sie beschreibt, wie Inhalte strukturiert und organisiert werden.
Voraussetzung für die Strukturierung sind die Inhalte selbst, aber auch zusätzliche Daten, wie z.B. die Art und Weise der Beziehung der Inhalte zueinander, d.h. ihre Relationen. Aber auch korrekte Kategorie- oder Klassennamen sowie Tags *1 gehören dazu, die z.B. bei der Suche oder Filterung von Inhalten eine wichtige Rolle spielen. Daher ist neben der Kenntnis des taxonomischen Kontextes auch ein tiefes Verständnis der Semantik der Inhalte erforderlich.
Die Einteilung der Inhalte in Gruppen und Untergruppen und die Beziehungen zwischen ihnen schaffen ein konzeptionelles Gerüst, das eine systematische Informationssuche ermöglicht und die Grundlage für den gewünschten Aneignungsprozess des Nutzers bildet.
Aufgrund der Vielzahl möglicher Beziehungen zwischen den Inhalten und ihren Organisationseinheiten (z.B. Seiten) kann eine Website oft nicht mehr adäquat in einem klassischen Baumdiagramm dargestellt werden, sondern bedarf zumeist einer mehrdimensionalen Anordnung.
Um eine Informationsarchitektur auf einer Website oder App abzubilden und auch darin navigieren zu können, wird ein Navigationssystem oder auch mehrere, z.B. globale und zusätzliche kontextbezogene Navigationssysteme eingesetzt.
Häufig zeigt ein solches Navigationssystem nicht alle Inhalte oder Beziehungen an, sondern nur einen Teil, der für die beabsichtigte Nutzung der Website relevant ist, da der Benutzer sonst bei der Navigation überfordert wäre.
Im Folgenden werden die Anforderungen an eine Benutzerführung aus ergonomischer Sicht dargestellt.
Anforderungen an die Struktur einer Website
Übersichtlichkeit
Ein Benutzer einer Website sollte auf einen Blick erkennen können, wo er sich im Menübaum (bzw. in der Seitenstruktur der Website) befindet, d.h. welche Eltern-, Geschwister- und Kindelemente zu seiner Seitenposition existieren. Zu viele Eltern- und Kindelemente (zu viele Hierarchien) erschweren dies – zu viele Geschwisterelemente (zu viele Elemente auf der gleichen Ebene) ebenfalls.
Wir können problemlos 7 ± 2 Elemente (Das 7 Phänomen *2) innerhalb einer Gruppe bzw. in derselben Hierarchiestufe wahrnehmen, vergleichen und im Kurzzeitgedächtnis speichern. In hierarchischen Systemen behalten wir mit maximal zwei über- und zwei untergeordneten Ebenen (also maximal 5 Hierarchien) noch den Überblick. Richtig wohl fühlen wir uns aber mit nur einer über- und einer untergeordneten Ebene, also maximal 3 Hierarchien.
Eine perfekte Informationsarchitektur könnte also maximal 384 Seiten (6 + 6×7 + 6x7x8) umfassen. Da aber viele Inhaltsanbieter mehr Seiten anzeigen müssen (oder zumindest wollen), sollte ein Kompromiss zwischen den beiden Anforderungen (möglichst flache Hierarchie und möglichst nur 7 Seiten pro Ebene) angestrebt werden.
Um beispielsweise 2000 Seiten hierarchisch darzustellen, sind 4 Hierarchieebenen mit durchschnittlich 7 Seiten besser als 2 Hierarchieebenen mit durchschnittlich je 45 Seiten und auch besser als 6 Hierarchieebenen mit durchschnittlich 3 bis 4 Seiten. (Alle drei Beispiele ergeben ca. 2000 Seiten).
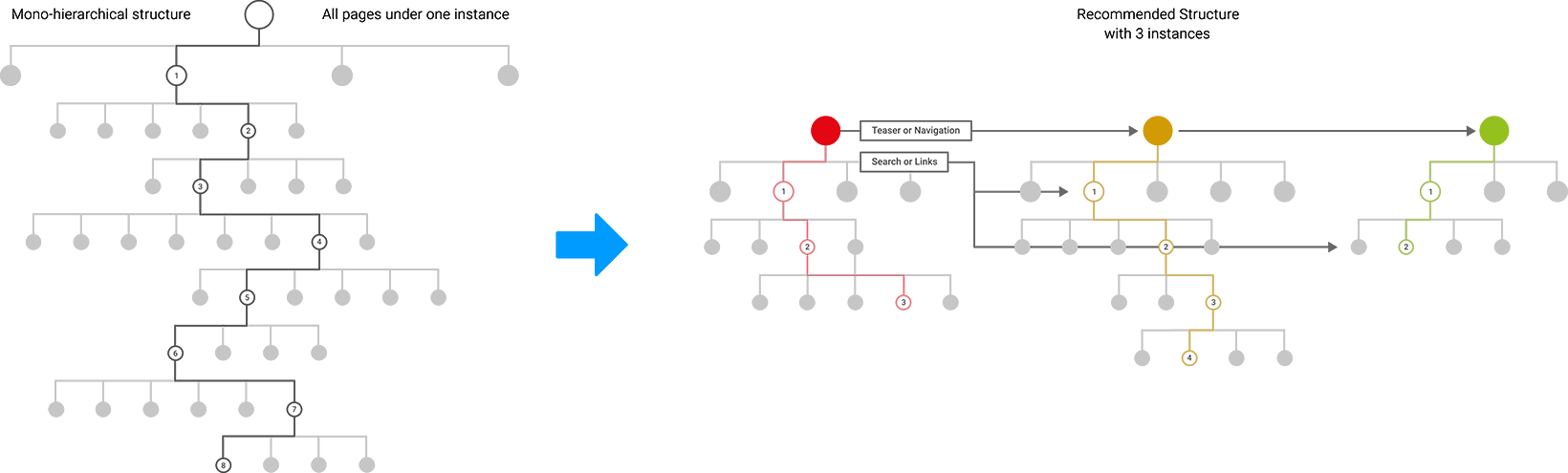
Um eine benutzerfreundliche Navigation zu gewährleisten, sollte bei einer hohen Seitenzahl die Möglichkeit in Betracht gezogen werden, die Seitenzahl durch Zusammenfassen von Inhalten und/oder Aufteilen der Website in einzelne Instanzen zu reduzieren. Beispielsweise könnten für einzelne Organisationseinheiten oder relevante Themen separate Websites angeboten werden.

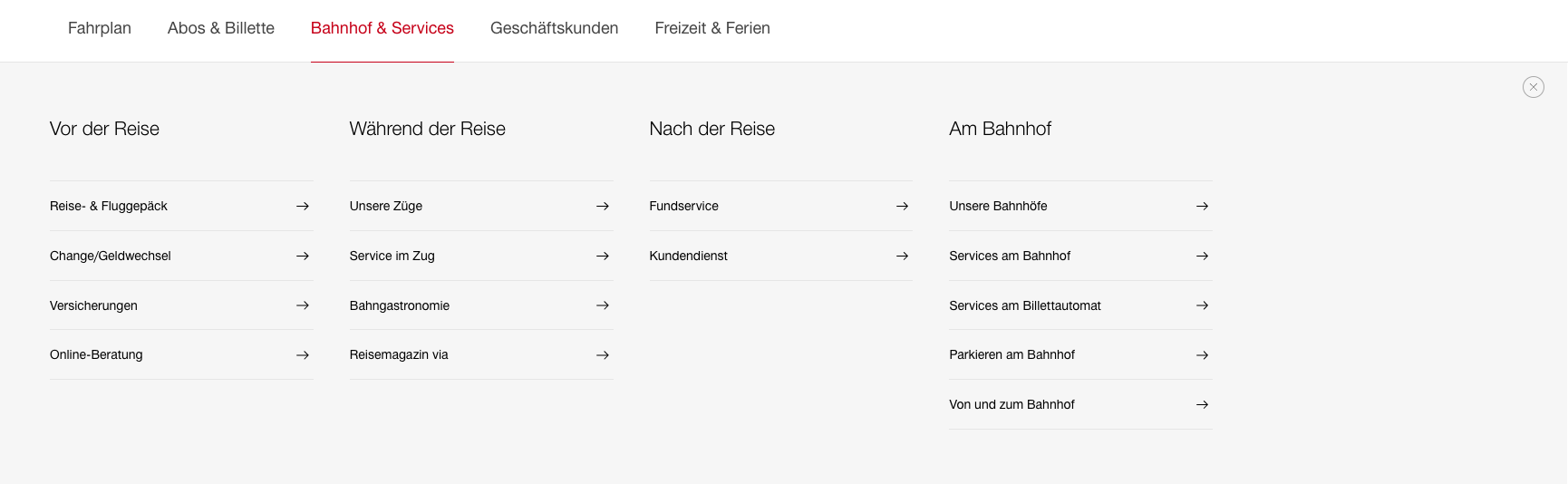
Die wirklich sehr umfangreiche Website der Schweizerischen Bundesbahnen (https://www.sbb.ch/) ist ein gutes Beispiel für diesen Kompromiss. Sie kommt mit insgesamt 3 Hierarchie-Ebenen aus (1. Ebene: 5 Elemente, 2. Ebene: 3 bis 5 Elemente, 3. Ebene: 3 bis 9 Elemente).

Menü-Struktur
Mit einem Mega-Dropdown kann ein Nutzer auf einem Desktop-Gerät mit einem Klick direkt auf die dritte Hierarchie-Ebene gelangen. Von dort aus kann er iterativ über Teaserboxen die tiefsten Seiten der Informationsarchitektur erreichen.
Grundlage für dieses nutzerfreundliche Erlebnis war ein übergreifendes Organisations-, Inhalts- und Strukturkonzept, das genau diese Navigation des Nutzers ermöglicht, indem es Inhalte auf verschiedene Webseiten verteilt, auf das Wesentliche reduziert und zusammenhängende Informationen in «Content Cluster» bündelt.
Erwartungskonformität und Erlernbarkeit
Durch eine sinnvolle, vertraute und übersichtliche Anordnung der Navigationselemente soll sich der Nutzer schnell im Navigationssystem zurechtfinden. Für den Nutzer ungewohnte Abläufe oder Funktionen müssen konsistent sein, da sonst die Erlernbarkeit beeinträchtigt wird.
Verständlichkeit
Der Benutzer sollte bei der Suche und Auswahl von Informationen durch geeignete und verständliche Beschreibungen unterstützt werden. Dies kann auch durch zusätzliche erläuternde Informationen (Texte, Bilder) innerhalb der Navigation oder durch Übersichtsseiten (die durch Anklicken eines Menüpunktes aufgerufen werden) geschehen. Gerade bei Navigationen mit vielen Fachbegriffen und für den Nutzer unbekannten Begriffen erhöhen diese zusätzlichen Hilfen die Usability und das Nutzererlebnis.
Einfache Bedienbarkeit
Der Benutzer soll mit möglichst geringem Aufwand zum gewünschten Inhalt gelangen (möglichst kurze Wege, möglichst wenige Klicks, max. 3 bis 4).
Intuitivität
Die Navigation sollte möglichst mit Elementen ausgestattet sein, die dem Benutzer vertraut sind und sich selbst erklären. Funktional relevante klicksensitive Elemente sollten klar als solche erkennbar sein, da sie sonst nicht genutzt werden. Eine nutzerzentrierte Semantik ist unabdingbar. Werden Piktogramme oder Symbole in der Navigation verwendet, müssen diese im jeweiligen Nutzungskontext bekannt und verständlich sein.
Unterstützung der Sichtbarkeit in den Suchmaschinen (SEO)
Die häufigsten Suchanfragen sollten sich auch in den Namen der Menüelemente der Navigation widerspiegeln. Jeder Menüpunkt sollte idealerweise einen Link zu einer Seite mit passendem, nicht redundantem Inhalt enthalten.
Einsatz von Pillar-Pages
«Pillar-Pages» ist ein Begriff aus der Suchmaschinenoptimierung. Er wird verwendet, um Einstiegs- oder Übersichtsseiten zu beschreiben, die einen umfassenden Überblick über ein Thema geben und den Benutzern Orientierung bieten. Sie bilden das Zentrum eines «Themen-Clusters».
Von einer «Pillar-Page» aus werden Links zu Unterseiten des jeweiligen Themenclusters bereitgestellt, die sich mit spezifischen Details befassen. Durch diese Unterseiten, die auch auf die übergeordnete «Pillar-Page» zurück verweisen, bündelt die «Pillar-Page» die gesamte thematische Relevanz und geniesst eine äusserst hohe Sichtbarkeit in Suchmaschinen.
«Pillar-Pages» spielen eine wichtige Rolle bei der Suchmaschinenoptimierung, da sie dazu beitragen, die Sichtbarkeit einer ganzen Website zu erhöhen. Durch die Fokussierung auf relevante Schwerpunktthemen (auch Corner-Stone-Content genannt) und die Bereitstellung umfassender Inhalte können «Pillar-Pages» eine starke Präsenz in den Suchergebnissen erlangen und eine höhere Autorität für das entsprechende Thema aufbauen.
Navigationskonzepte
Im Prinzip gibt es nur zwei verschiedene Navigationskonzepte, die jedoch, kombiniert und angepasst, zu verschiedenen Mischformen führen.
Zum einen gibt es Navigationen, die direkt eine Seite laden, sogenannte «Non-Popup-Navigationen», zum anderen gibt es Navigationen, die mit einem Klick untergeordnete Hierarchieebenen öffnen, bis man die unterste Ebene erreicht hat – erst dort kann man eine Seite öffnen, sogenannte «Popup-Navigationen».
Non-Popup-Navigationen
Bei konsequenter Anwendung führt diese Art der Navigation neben der globalen Top-Level-Navigation*3 zu Unterseiten mit einem Teaser oder einer kontextabhängigen On-Page-Navigation (*4). Dies ist der klassische Ansatz des Web 1.0, der heute aufgrund seiner hohen Übersichtlichkeit eine Renaissance erlebt und sich vor allem bei Online-Shops großer Beliebtheit erfreut.
Sie kommt vor allem dort zum Einsatz, wo der Nutzer mit vielen unbekannten Namen, Strukturen und Inhalten konfrontiert wird und sich iterativ zusätzliche Informationen beschaffen muss, um zum gewünschten Ziel zu gelangen. Sie ist daher gut geeignet, wenn sich NutzerInnen umfassend über ein Thema informieren möchten.
Ein Beispiel für diese Art der Navigation ist die Desktop-Navigation der Stadt Zürich (https://www.stadt-zuerich.ch). Der Nachteil dieser Art der Navigation besteht darin, dass jeder Klick des Nutzers einen Seitenaufbau zur Folge hat, der mit Ladezeiten verbunden ist, so dass eine Navigation über mehr als drei Hierarchieebenen von vielen Nutzern als umständlich und anstrengend empfunden wird.
Insbesondere bei der Verwendung von Teasern (über sogenannte Verteilerseiten) wird die Navigation auf kleineren Viewports (mobile Endgeräte) sehr unübersichtlich, da viel gescrollt werden muss und das häufige Nachladen der Seiteninhalte zu einem Geduldsspiel wird. (siehe z.B. https://www.postfinance.ch/de/privat/produkte.html oder https://www.sbb.ch/de/abos-billette/kaufmoeglichkeiten/verkaufskanaele.html)
Bei dieser Art der Navigation spielt die Breadcrumb für die meisten Nutzer eine wichtige Rolle als Orientierungshilfe auf Desktop-Viewports. In diesem Fall sollte sie besonders benutzerfreundlich und aussagekräftig sein.
Aufgrund der bekannten negativen Auswirkungen auf die Usability auf mobilen Endgeräten wird diese Art der Navigation in der Regel nicht mobil eingesetzt, wie z.B. bei der Stadt Zürich, die mobil die nachfolgend beschriebene Popup-Navigation einsetzt.
Popup-Navigation
Ein modernerer, aber nicht immer besserer Ansatz ist die sogenannte «Popup-Navigation». Bei konsequenter Anwendung führt diese Art der Navigation dazu, dass Menüpunkte, die Unterseiten öffnen, keinen eigenen Seiteninhalt haben, was sich negativ auf die SEO auswirken kann. Zum Aufklappen von Unterseiten kann eine Vielzahl von Frontend-Technologien verwendet werden, z.B. Akkordeons, Dropdowns, Flyouts, Off-Canvas, um nur die wichtigsten zu nennen.
Darüber hinaus wird bei einer sehr tiefen Navigation der Prozess der Auswahl der Zielseite, den der Nutzer komplett in einem Schritt innerhalb der Navigation durchführen muss, von vielen Nutzern als anstrengend empfunden.
Dieser Ansatz funktioniert gut für Nutzer, die genau wissen, was sie suchen und keine erklärenden oder zusätzlichen Informationen innerhalb ihrer User Journey benötigen. Diese Nutzer können mit einem einzigen Navigationszugriff direkt zu einer Seite springen, die sehr tief in der Seitenhierarchie «versteckt» ist, ohne weitere Seiten neu laden zu müssen. Daher werden diese Navigationen auch als «Deep Level Navigation» bezeichnet.
Hybride Formen
Auf Geräten, die neben dem Mausklick auch ein Mouse-Over als Aktivierungsmöglichkeit anbieten, werden häufig beide Formen (Non-Popup und Popup) gemischt. Ein Mouse-Over öffnet eine Unterebene in der Navigation (z.B. über eine Ziehharmonika-Funktionalität), während ein Klick eine Unterseite öffnet. Das Problem stellt sich dann allerdings responsiv – denn die Touchscreens unserer mobilen Geräte haben keine Maus und damit auch kein Mouse-Over.
Alternativ kann man das Problem umgehen, indem man eine zweigeteilte Funktionalität hinter den Kategorie-Punkten einsetzt. Dabei werden meist Pfeile rechts neben dem Menü-Eintrag positioniert, um den Benutzern zu verdeutlichen, dass sich hinter diesen Menü-Elementen eine weitere Hierarchie-Ebene verbirgt. Ein Klick auf den Menüpunkt öffnet eine dahinterliegende Seite, während ein Klick auf den Pfeil eine weitere Unterebene innerhalb der Navigation öffnet. Benutzertests haben jedoch gezeigt, dass diese Funktionalität von den Benutzern nicht immer verstanden oder schlichtweg nicht genutzt wird.
Falls Sie diese Navigationsart verwenden möchten, hat es sich bewährt, auf jeder Ebene eine Übersichts- bzw. Verteilerseite zu implementieren, die alle Seiten der gewählten Kategorie darstellt (siehe z.B. https://www.postfinance.ch).
Von Nutzersicht stellt sich jedoch die Frage, ob es sinnvoll ist, für jede Kategorie Übersichts- oder Einstiegsseiten anzulegen. Gerade bei sehr allgemeinen Top-Level-Navigations-Elementen wie «Unsere Produkte» oder «Über uns» kann man problemlos auf eine Einstiegs- oder Übersichtsseite verzichten. Diese Seiten geniessen bei einer organischen Suche (also über Suchmaschinen) keine Relevanz und bieten dem Nutzer auch keinen wirklichen Mehrwert, im Gegenteil: sie erfordern einen weiteren, unnötigen Klick. Ein Beispiel hierfür ist: https://www.postfinance.ch/de/privat/beduerfnisse.html. Auf dieser eigentlich überflüssigen Seite wurde aus Verlegenheit ein Absatz mit einem kurzen, unnötigen Werbetext platziert.
Ein guter Kompromiss besteht darin, einen Teil der Navigation (z.B. die Top-Level-Navigation und bis zu zwei Ebenen darunter) über eine Pop-up-Navigation darzustellen und alle weiteren Ebenen über ein On-Page-Navigations-System erreichbar zu machen. Dies wird beispielsweise von https://sbb.ch auf diese Weise so umgesetzt.
Die Terminologie der Top-Level-Navigation sollte der allgemeinverständlichste Teil des Navigationssystems sein. Die Elemente sollten sehr selbsterklärend sein, wie z.B. «Unsere Produkte». Da diese Menüpunkte semantisch sehr generisch sind, spielen sie als Keywords bei der organischen Suche keine grosse Rolle. Denn wer sucht schon nach «Produkte»? Falls Kategorie-Seiten hinterlegt werden, ist auch deren Inhalt bei Suchanfragen kaum sichtbar. Das sollte bei der Planung der Site-Struktur bewusst sein.
Im Gegensatz dazu verwenden Menü-Elemente in den unteren Hierarchieebenen oft Begriffe, die nicht so allgemein verständlich sind und daher mehr Erklärung benötigen. Die Relevanz bzw. Verständlichkeit dieser Menüelemente wird daher durch Teaser und erklärende Texte unterstützt.
Aus diesem Grund finden sich Nutzer in den ersten 2 bis 3 Hierarchieebenen leicht zurecht und wünschen sich in der Regel eine Pop-up-Navigation, die sie entweder direkt auf die Zielseite oder auf eine relevante Verteiler-/Übersichtsseite führt. Dort können sie dann mithilfe einer On-Page-Navigation oder Teasern schrittweise in interesante Unterseiten eintauchen.
Glossar
*1: Tag
Ein Tag ist ein klickbares Etikett oder Kennzeichnung und ermöglichen es den Nutzern, nach ähnlichen Inhalten zu suchen oder Beiträge zu dem damit gekennzeichneten Thema zu finden.
*2: Das Sieben Phänomen
Im engl. auch «Magische Zahl Sieben» genannt, beschreibt die Tatsache, dass eine Person nur 7 ± 2 Einheiten an Informationen gleichzeitig in ihrem Kurzzeitgedächtnis halten und verarbeiten kann. Cluster mit bis zu maximal sieben Elementen empfinden wir als überschaubar und angenehm – grössere Gruppen überfordern unsere Wahrnehmung und stressen uns (https://de.wikipedia.org/wiki/Millersche_Zahl).
*3: Top-Level-Navigation
Die «Top-Level-Navigation» (auch Primär-Navigation genannt) befindet sich normalerweise im Kopfbereich einer Website und zeigt die Elemente der obersten Hierarchieebene der Website an – oft horizontal. Auf einigen Websites und fast allen kleineren Ansichten (Mobilgeräten) wird sie über das sogenannte «Hamburger-Menü-Symbol» aufgerufen. Dort werden die Elemente in einem ausgeblendeten Menü meist vertikal angeordnet.
In der Desktop-Ansicht einer Website bleibt sie normalerweise auf allen Seiten sichtbar; oft sogar «sticky», d.h. beim Scrollen einer Seite bleibt sie im oberen Viewport des Browsers sichtbar. Dadurch wird ihre Bedeutung für die Benutzernavigation einer Website unterstrichen.
Auf vielen kleineren Websites (ca. 1 bis 9 Seiten) besteht die Benutzernavigation ausschliesslich aus der Top-Level-Navigation. Auf größeren Websites wird durch «Mouseover» oder Klick auf eines der Elemente ein Dropdown-Menü oder ein Akkordeon mit untergeordneten Menüelementen geöffnet.
*4: On-Page-Navigation
Eine «On-Page-Navigation» ist eine Navigation, die sich nicht im typischen Navigationsbereich befindet (z.B. Header oder Footer), sondern im Inhaltsbereich. Normalerweise befindet sie sich in einem Kasten oder Bereich unterhalb des Headers oder in einer Spalte links vom Inhalt.
In der Regel listet diese Navigation ihre Geschwisterseiten auf, manchmal auch untergeordnete Seiten – was sie in beiden Fällen von der Breadcrumb-Navigation unterscheidet, die nur ihren «Pfad» anzeigt (d.h. nur die übergeordneten Seiten).